Introduction
As we have already discussed HTML which is used by web browser that represents
that data. In this chapter, we will cover advance formatting tags of HTML such
as interesting images, video, music, creating links between two or more
webpage, tables and forms.
Image
The image in a webpages are two types
- Inline image
- External image
The inline image is shown when the webpage is opened in the browser. On other
hand, the external image is shown only when demanded by the user by clicking
on a link.
Inserting an inline image to the webpage
You can insert an image using the <IMG> tag. This is empty tag because don’t have an end tag. And basic syntax is
<img src="" width="" height="" alt="">
SRC
The address or the path to the image is taken as value by SRC attribute.
- e.g. 1. if you have saved an image on the desktop. Then address would be:
C:Users/MY-PC/Desktop/Image-name.jpg
- e.g. 2. if you have saved image in same folder as html document. Then address would be:
Image-name.jpg
- e.g. 3. If image on the web. Then the address whould be:
https://www.jrworld.in/images-folder/image-name.jpg
Width & Height
The width and height attributes define the boundaries of image. The value can
be an absolute number (pixel) or in percentage.
ALT
ALT attribute is used to display a message, when the image does not get
download. It will be display till the image is loaded.
Align
You can use the align attribute to place the test on left, right, middle, top,
bottom side of the picture. If align attribute is set to left, the image
floats to left margin.
Inserting External Image
The external image can be inserted on the webpage using an anchor tag which be
learnt from the later section of this chapter
The following situation when external image may be required :
- When we want to see the larger size image of the inline image.
- When an image is to be viewed in text-only browse.
- When the image formats like BMP or PICT are not supported by the browser.
Inserting Audio Or Video
<embed> tag
The <embed> tag defines a container for external (non-html) content. They are sound effects, video clips and moving pictures. There attribute is ‘height’ ‘width’ and ‘src’.
To insert audio by using <embed> tag in HTML Documents. <embed src=“file-name.mp3" width="" height="">
To insert video by using <embed> tag in HTML Documents. <embed src=“file-name.mp4" width="" height="">
Audio and Video tag
<audio> and <video> tags are only available in HTML5 and are not available pervious version.
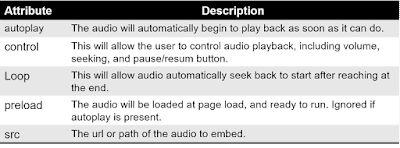
<audio> tag
HTML5 support <audio> tag used to embed sound content in an HTML document.
<video> tag
HTML5 support <video> tag used to embed video file in an HTML document.
Anchor element: <a>…..</a>
An anchor element is used to create a hyperlink in a webpage. The attribute of anchor tag are herf, name and target.
Basic syntax is:
<a href="Address of the webpage/path" target="_blank or _top">text acting as hyperlink</a>
Herf
The meaning of href is hypertext reference. It takes the value as the address/path of the supporting document.
e.g. <a href=“http://www.jrworld.in">JR World</a>
Target
The target attribute helps in opening a webpage. The value _blank always opens the webpage in a new tab of browser window. The value _top will always open the linked webpage in the currently active tab of browser window.
e.g. <a href="www.jrworld.in" target="_blank">JR World</a>
Name
Name attribute gives a name to anchor tag. This attribute takes the value as a text string. This help in linking to specific section within the webpage that has been named with the same text sting.
e.g. <a name=“OurService">Our Services</a>
Linking to the Named anchor
To link a named anchor, add a hash mark (#) to the end of the uniform resource locater of the webpage followed by the name of the section which you want to open.
e.g. <a href="service.html#OurService">Service</a>
E-mail link
We can create an e-mail link on our web page by using mailto: value rather than a web address with https://. The mailto: value is written with herf attribute. The syntax is
<a href="mailto:jrworld.official@gmail.com">E-mail</a>
Image as a link
Sometimes we may like to create a link by using a picture so that when the user click on the image a hyperlink opens.
<a href="https://www.jrworld.in/" target="_top"><img src="jr.jpg" alt="This text display when image is not loaded"></a>
Forms
In HTML, a form is a window that consist of the element of a form called form fileds. These fileds may be text filed, text area, drop-down box, radio button, checkbox and a command button. HTML forms are used data to pass data to a server.
Method attribute of <Form> tag
The method attribute specific how to send form-data which we specify in the action attribute of <form> tag.
The features of GET value are:
GET is better for non-secure data, like query.
Append from-data into the URL in name.
The length of the URL is limited to about 3000 characters.
Never use GET to send sensitive data it will be visible in the url.
The features of POST value are:
Appends form-data inside the body of the HTTP request and the data is not shown in the URL.
It has no size limitations.
Form submissions with POST cannot be bookmarked.
Note :-
GET – is used for non-secure data.
POST – is used for secure data.
Input tag
The <input> tag collect the information from the user. The user gives the input in the input field. The Attribute of the input tag are:-
- Name :- Takes a string of characters as internal name of the filed, to be used as a reference later.
- Size :- Takes the value which is equal to the width of the field.
- Maxlength :- Takes the value which is equal to the maximum number of characters that can be entered.
- Type :- Takes the value of the field. It can take the value as text, radio, checkbok, password, submit, reset.
TextBox Field
If the value of the type attribute is text, the forum will show a textbox. This textbox accepts the input in one line. This TextBox field accepts size, name, maxlength, align wthin the input tag.
<input type="text">
Text Area
Text area are filed that display several text lines at a time. It is used to take the feedback or comment from the user. The <textarea> tag has both start and the end tags. And the attributes of the text area are columns and rows, name & wrap.
<textarea name="" id="" cols="30" rows="10"></textarea>
Radio Buttons
The value of the type attribute is radio, the forum will show a radio button and this button is also called as toggle button. This button enables the selection of one the options out of many option and the attribute is name, value, etc.
<input type="radio" name="" id="">
Checkboxes
The value of the type attribute is checkbox, the forum will show a checkbox. It allows for multiple selections of item. The attribute are name, value, etc.
<input type="checkbox" name="" id="">
Command button
The value of the type attribute is submit, the forum will show a command button. These buttons are Submit and Reset button.
<input type="submit" value="">
Drop down Box
Drop down box contains a list that prompts the user to select one item from the list. It creat by using <select> and <option> tags and both of the tags have closing tags. A select element must contain at least one option element. It attribute are name, size, multiple, etc.
<select name="" id="">
<option value="Sci">PCM</option>
<option value="Sci">PCB</option>
<option value="Sci">PMCB</option>
</select>
Password field
We can also use a special text field called password filed which masks the character given by the user. This field is to input for sensitive data like password or pin or OTP.
<input type="password" name="" id="" maxlength="8">
Creating Table In HTML
Table tag
- Table tag :- <table>…..</table> is the main tag within which the table is defined.
- Table row :- <tr>….</tr> stack define one row of the table. On a webpage, you need to define the table one row at a time.
- Table data :- <td>….</td> tag specifies each cell of a row.
- Table header :- <th>….</th> tag implies that the cell is a header column, By default it is bold and center-aligned but you can change it through attributes.
Attribute of the table tag
- Border attribute :- This attribute is used to insert line on the four side of the table called border. Which is specified in Pixels form 0 to any number.
- Align attribute :- This attribute is used to placing the table on the webpage, and the value is center, right & left.
- Width attribute :- This attribute helps in identifying the breath of the table in compression to the webpage.
- Bordercolor attribute :- The attribute is used to changed border-color. It is set to it’s default grey.
- Bgcolor attribute :- This attribute is used to set the background color of the table and the value is name, hex, etc of the color.
- Background :- This attribute used to set pictures as the background of the table and value is path or address of the image.
TH or TD element
- TH elements :- The TH element helps in identifying a table header. This text is in boldface and center aligned
- TD element :- The TD element identifies the data in a cell of the table, This text will appear in regular font and left aligned.
Attribute
- Align :- This attribute is used to align the text inside the cell rather than the table.
- Valign :- This attribute is used to align the text vertically and its value is Top, middle, & bottom.
- Nowrap :- This attribute doesn’t allow the text wrapped to the next line in the cell. The text will shown in the one straight line.
- Colspan :- This attribute is used to merge the columns of the row. It is used with both TH and TD element.
- Rowspan :- This attribute is used to across more than one row, it merge cells. And It is also used with both TH and TD element.
The Caption tags
The <caption> tags is used to provide text as header or footer to the table. It is generally in bold, and at center with the respect to the table, and the position can be either the top or the bottom of table using the align attribute.
THEAD, TBODY & TFOOT Tags
- The <thead> tag is used to group header content in an HTML table.
- The <tbody> tag is used to group the body content in an HTML table.
- The <tfoot> tag is used to group footer content in an HTML table.
These tags are used together in <table> tags







No comments:
Post a Comment